
Create and position 2D nodes, create and edit Text Block nodes, add triggers, create and position Camera nodes, and zoom and pan around the Preview.
To edit your application in the Preview, click Edit and use the Preview tools.

You can use these tools when the Preview is in the Edit mode:
| Tool | Control | Description | Shortcut key |
|---|---|---|---|

|
Use the Node tool to select any node. | ||

|
Move the selected node. | 1 | |

|
Rotate the selected node. | 2 | |

|
Scale the selected node. | 3 | |

|
Click the square to align the selected 2D node to that side. For example, the setting in this image sets the Vertical Alignment property to Top and Horizontal Alignment property to Left. | ||

|
Stretch the selected 2D node horizontally. Sets the Horizontal Alignment property to Stretch. | ||

|
Stretch the selected 2D node vertically. Sets the Vertical Alignment property to Stretch. | ||

|
Stretch the selected 2D node horizontally and vertically. Sets the Horizontal Alignment and Vertical Alignment properties to Stretch. | ||

|
Use the Layout Transformation property fields to place the selected node. For 2D nodes enter the values for the X and Y property fields. | ||

|
Use the Render Transformation property fields to place the selected node. For 2D nodes enter the values for the X and Y property fields. | ||

|
Use the Layout Height and Layout Width properties to set the size of the selected 2D node. | ||

|
Use the Scale of the Layout Transformation or Render Transformation properties to set the size of the selected node. | ||

|
Use the world coordinates to position the selected 3D node. | ||

|
Use the local coordinates to position the selected 3D node. | ||

|
Grid Layout 2D tool. Click and drag in the Preview to create a Grid Layout 2D. The size of the area you create defines the size of the layout (Layout Width and Layout Height). See Using the Grid Layout nodes. | ||

|
Text Block 2D tool. Click and drag in the Preview to create a Text Block 2D. The size of the area you create defines the size of the layout (Layout Width and Layout Height). See Using the Text Block nodes. | ||

|
Enter the text that a Text Block 2D shows. | ||

|
Click the square to align the text to that side. For example, the setting in this image sets the Text Vertical Alignment property to Top and Text Horizontal Alignment property to Left. | ||

|
Select the font you want to use for the Text Block 2D node. Note that the drop-down menu lists only the fonts in your current project. See Importing fonts. | ||

|
Stack Layout 2D tool. Click and drag in the Preview to create a Stack Layout 2D. The size of the area you create defines the size of the layout (Layout Width and Layout Height). To set the Stack Layout 2D to arrange its items along either x or y axis, create an area that is longer on the axis along which you want the Stack Layout 2D to arrange its items. See Using the Stack Layout nodes. | ||

|
Flow Layout 2D tool. Click and drag in the Preview to create a Flow Layout 2D. The size of the area you create defines the size of the layout (Layout Width and Layout Height). See Using the Flow Layout nodes. | ||

|
Use the Camera tool to move around the scene using the preview camera and to create and position cameras in your project. See Using the Camera node. | ||

|
Store the current position of the camera to the preview Camera node. |
||

|
Reset the camera to the current position of the preview Camera node. |
||

|
Create a new Camera node from the current position of the camera. |
J | |

|
Orbit camera allows you to move around the center point of the Preview window. | ||

|
Free camera allows you to move around without attachment to any point. | ||

|
Bring the camera to the 3D object selected in the Project or the Preview. |
||

|
Select the Camera node through which you want to view the current scene. |
||

|
Set the field of view for the camera in degrees when working with 3D nodes. |
To learn more about how to use the Camera nodes and the Camera tool, see Using the Camera node.
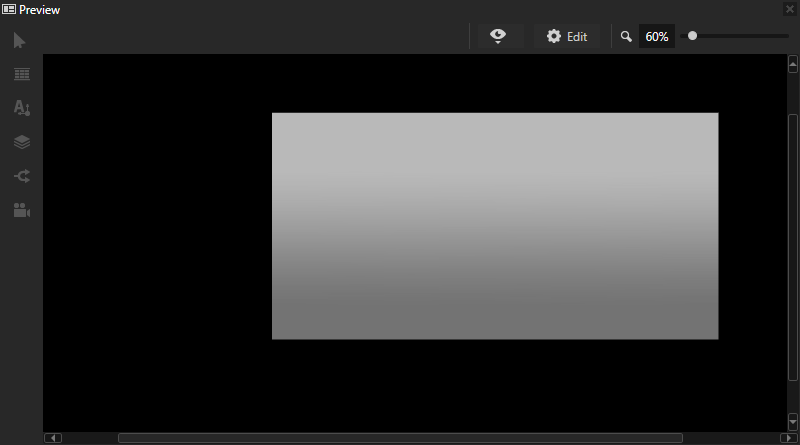
When you want to return the Preview zoom level to 100% and position your application's screen in the Preview in the center, reset the view in the Preview.

To reset the view in the Preview:


Analyzing your application in the Preview
